This guide outlines how to attach Address Finder to your WordPress Gravity Forms pages.
This integration works by hooking into Gravity Forms' custom HTML field.
Features
- Bind address autocompletion to your address fields
- Add one or more postcode lookup fields
If you need support, you can either reach out to us on our support page or drop by our developer chat page.
Screenshots
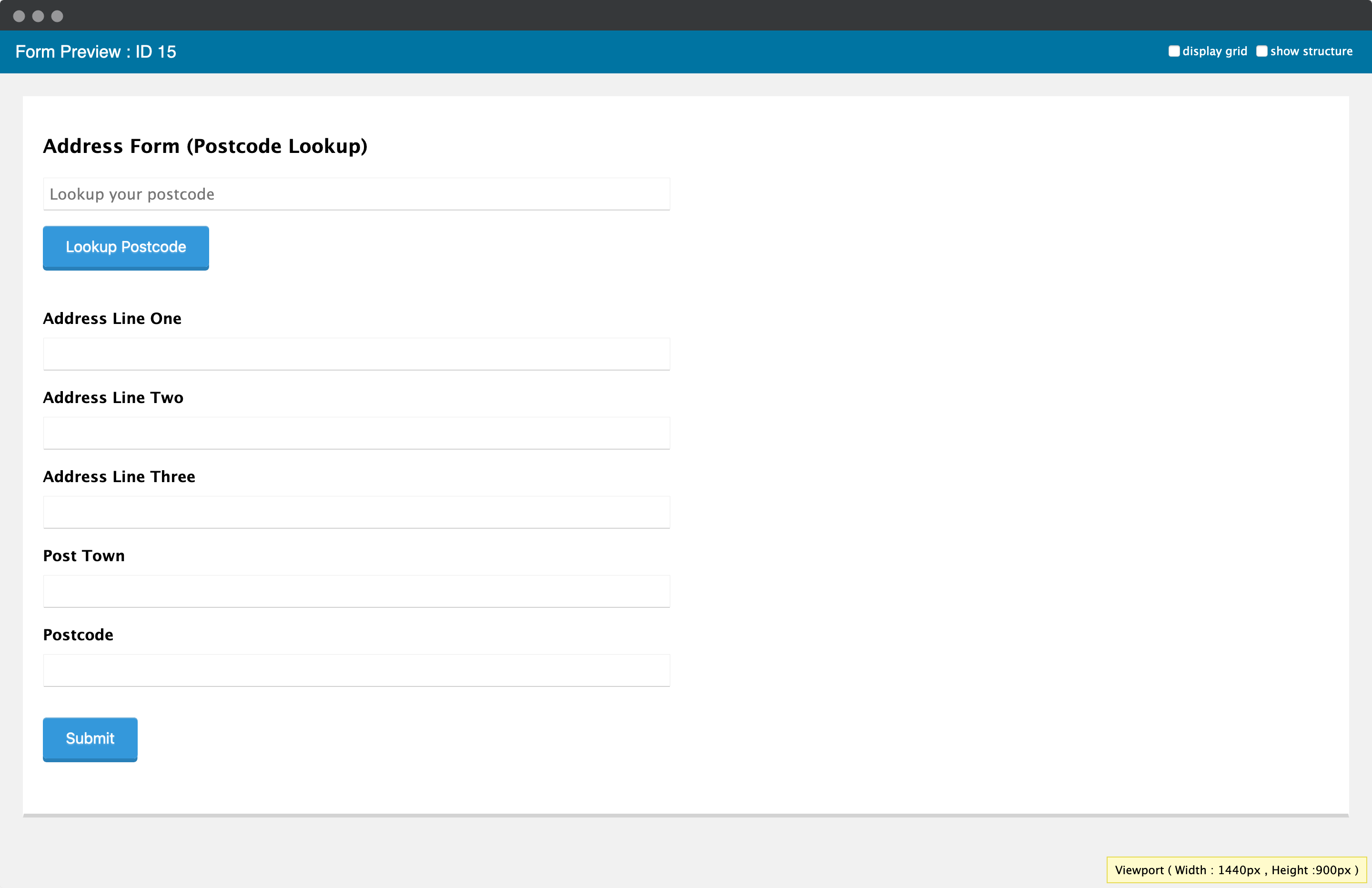
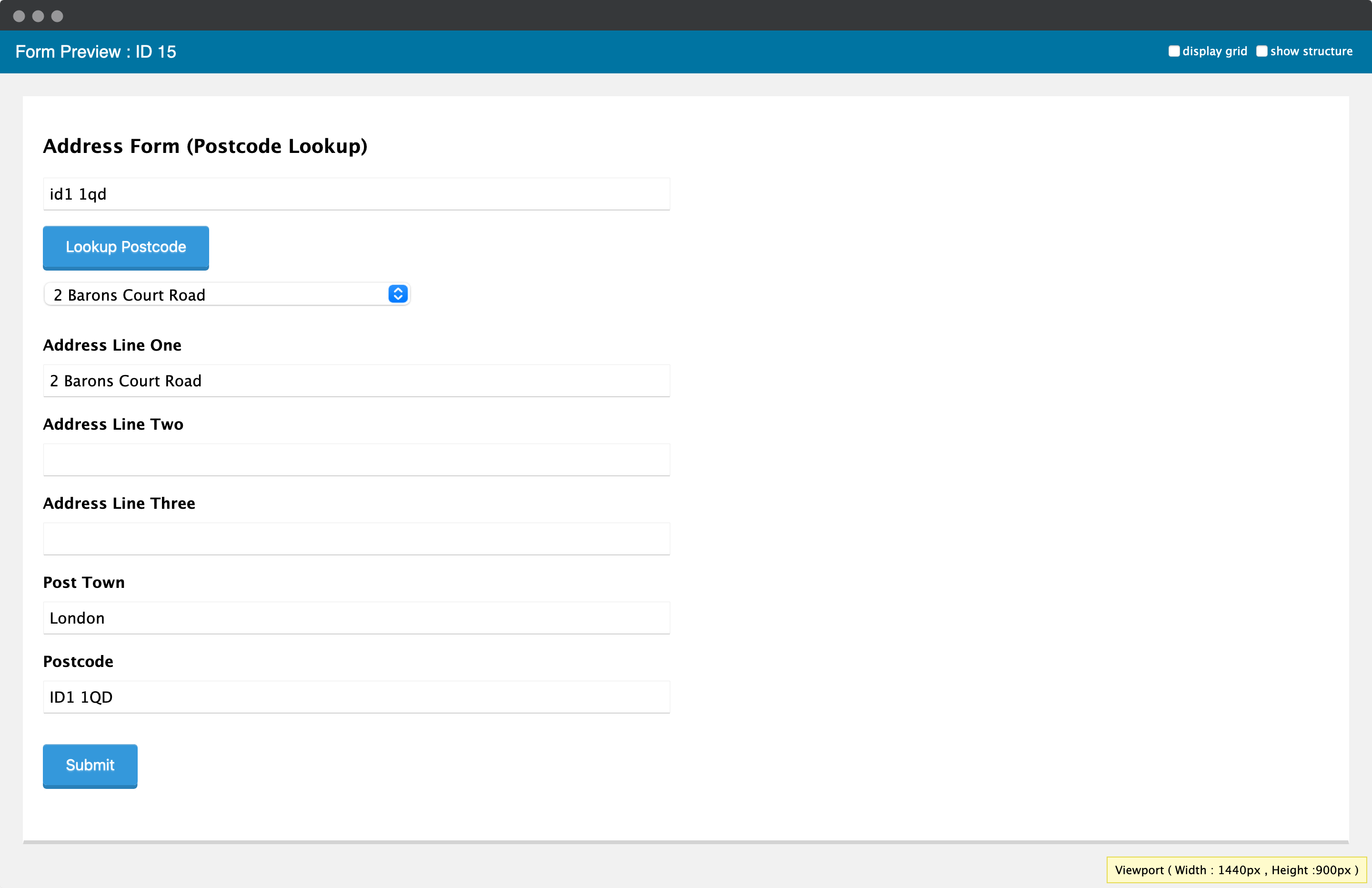
Postcode Lookup


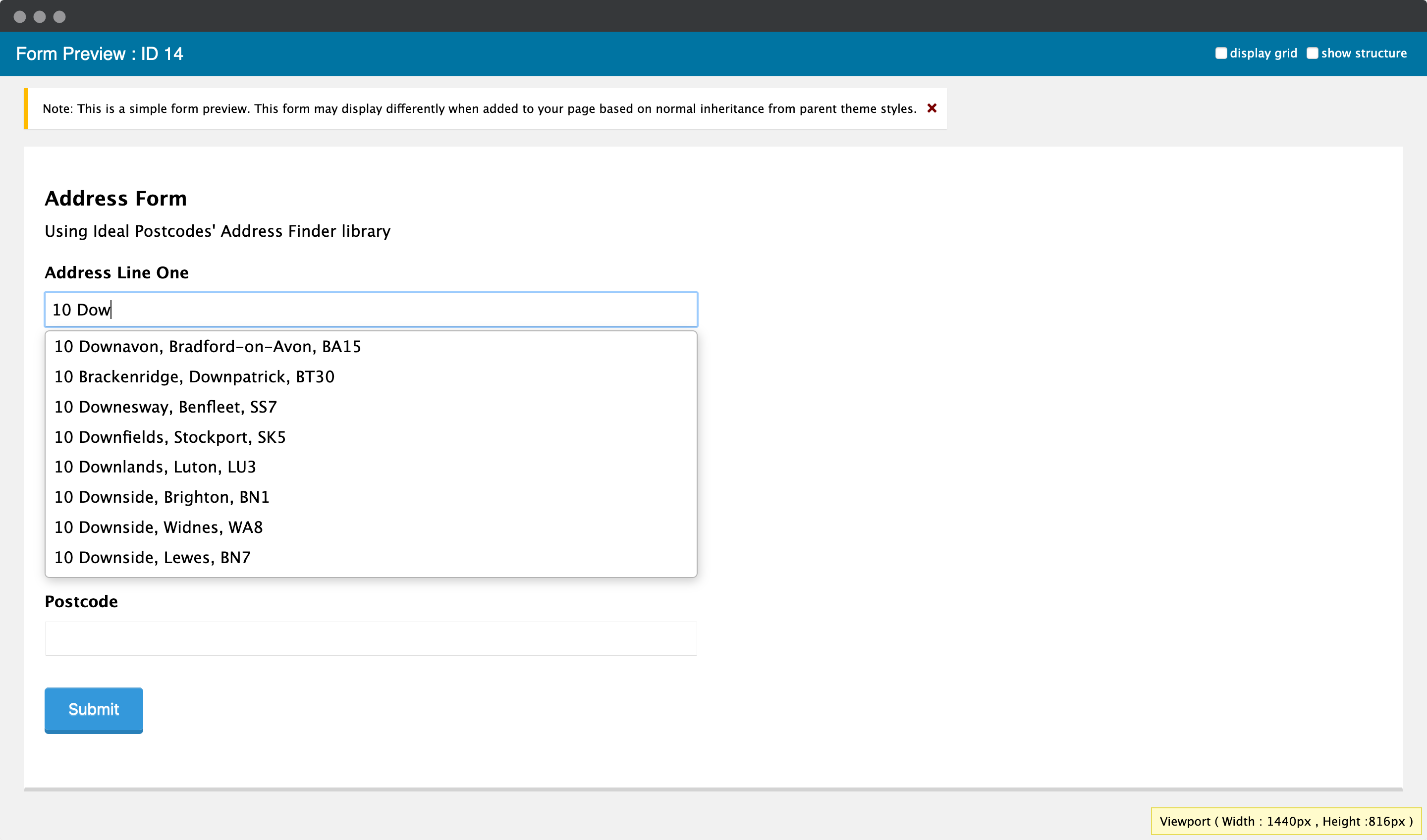
Address Finder

Installation
This integration works by hooking into Gravity Form's custom HTML fields. Below are the instructions to add Postcode Lookup or Address Finder.
Create Address Inputs
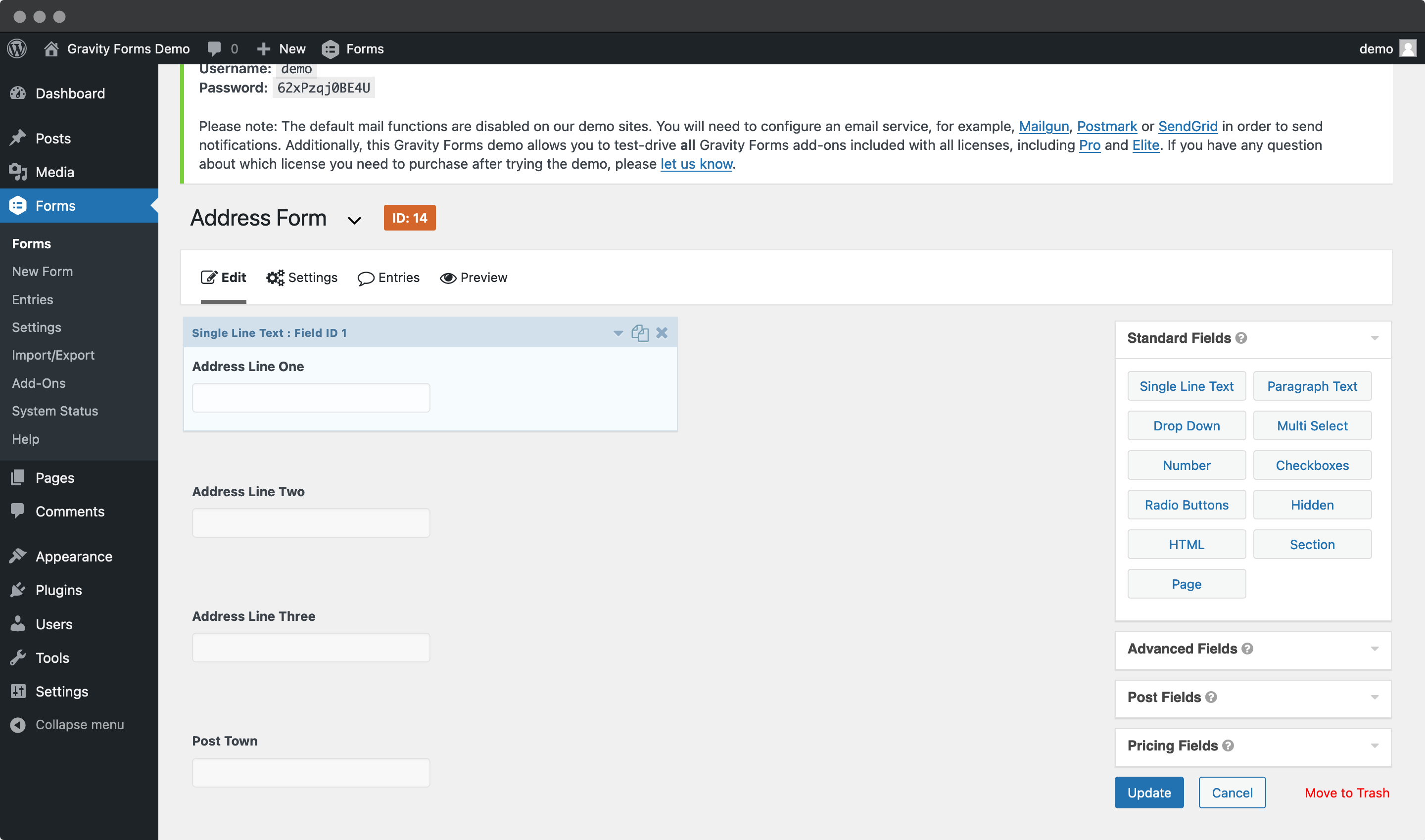
Add address input fields to your form. These should be created using Single Line Text fields found under Standard Fields. A basic address form to capture a correct UK address requires the following fields:
- Address line one
- Address line two
- Address line three
- Post town
- Postcode

You may add other address fields, which are listed on the address documentation page.
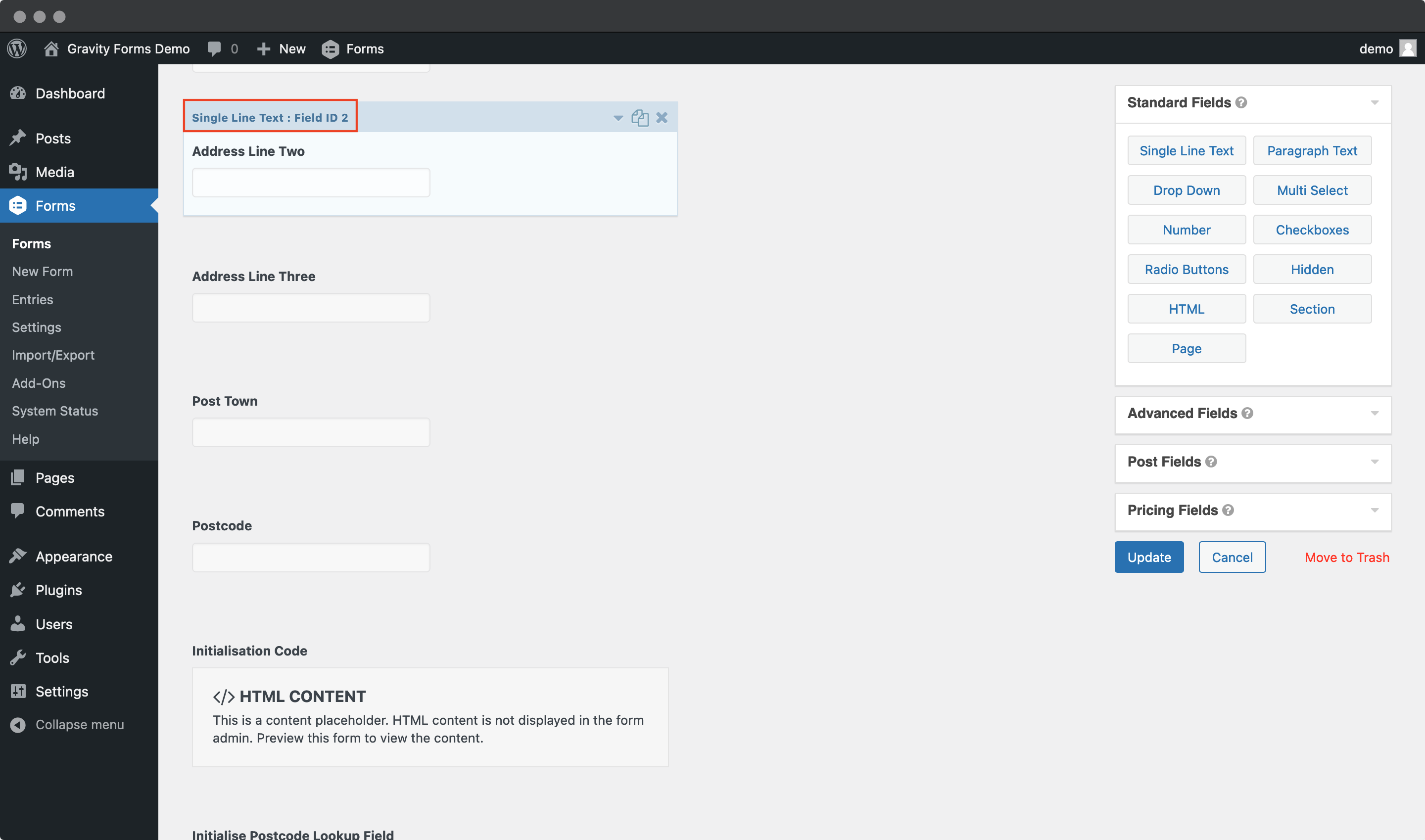
Note the Field ID number for each address field in the Single Line Text panel. You will need this later to configure the Postcode Lookup Plugin and/or Address Finder Plugin.

Add Address Finder
Insert Code
Add a HTML block at the top of your form and add the Address Finder Plugin script tag.
<script src="https://cdn.jsdelivr.net/npm/@ideal-postcodes/address-finder-bundled@4"></script>
<script>
document.addEventListener("DOMContentLoaded", function () {
IdealPostcodes.AddressFinder.setup({
apiKey: "ak_test",
outputFields: {
line_1: 'input[name="input_1"]',
line_2: 'input[name="input_2"]',
line_3: 'input[name="input_4"]',
post_town: 'input[name="input_5"]',
postcode: 'input[name="input_6"]'
}
});
});
</script>

You can optionally override CSS styles in the same HTML field. E.g.
<style>
@media only screen and (min-width: 641px) {
ul.idpc_ul {
min-width: 0 !important;
width: calc(50% - 8px);
}
}
</style>
Take special care to:
- Insert your API Key in the
apiKeyfield - Update the input field names of your target fields. If your Address Line One
Field IDis24, this line should be replaced with'input[name="input_24"]'. Do this for all the address fields you wish to include
If you wish to add an additional field, include the parameter name from our documentation. For instance, adding a county field with Field ID abcde will look like:
outputFields: {
line_1: 'input[name="input_24"]',
line_2: 'input[name="input_30"]',
line_3: 'input[name="input_32"]',
post_town: 'input[name="input_33"]',
county: 'input[name="abcde"]',
postcode: 'input[name="input_34"]'
}
Add Postcode Lookup
Add Postcode Lookup HTML
Create a new HTML Content field above your first address field. This will create the postcode search field, search button and address dropdown for the plugin.

<div>
<!-- Postcode search field will appear below -->
<div>
<input
type="text"
placeholder="Lookup your postcode"
id="idpc_input"
/>
</div>
<!-- Search button will appear below -->
<div>
<input
type="button"
id="idpc_button"
value="Lookup Postcode"
/>
</div>
<!-- Address dropdown field will appear below -->
<div id="idpc_dropdown"></div>
<!-- Any error messages will appear here -->
<div id="idpc"></div>
</div>
You can also append the HTML above with styles that suite your theme. The following snippet styles the Postcode Lookup fields according to the default Gravity Forms theme.
<div class="gform_wrapper">
<div class="ginput_container ginput_container_text">
<input
type="text"
placeholder="Lookup your postcode"
class="medium"
id="idpc_input"
/>
</div>
<div class="gform_footer" style="margin: 0;">
<input
type="button"
id="idpc_button"
class="gform_button button"
value="Lookup Postcode"
/>
<div id="idpc_dropdown" style="margin-top: 1em"></div>
<div id="idpc"></div>
</div>
</div>
Insert Code
Add a HTML block at the bottom of your form and add the following code.

<script
src="https://cdn.jsdelivr.net/npm/@ideal-postcodes/postcode-lookup-bundled@2">
</script>
<script>
document.addEventListener("DOMContentLoaded", function () {
IdealPostcodes.PostcodeLookup.setup({
apiKey: "ak_test",
context: "#idpc",
button: "#idpc_button",
input: "#idpc_input",
selectClass: "#idpc_dropdown",
outputFields: {
line_1: 'input[name="input_1"]',
line_2: 'input[name="input_2"]',
line_3: 'input[name="input_3"]',
post_town: 'input[name="input_4"]',
postcode: 'input[name="input_5"]'
}
});
});
</script>
Take special care to:
- Insert your API Key in the
apiKeyfield - Update the input field names of your target fields. If your Address Line One
Field IDis24, this line should be replaced with'input[name="input_24"]'. Do this for all the address fields you wish to include - Ensure
button,inputanddropdown_containermatches the IDs of the lookup button, lookup field and address dropdown container in the fields created in Step 2 - Ensure the string in the second line
jQuery("#ID")matches the ID of the last<div>. E.g. if<div id="idpc"></div>, the code should readjQuery("#idpc").setupPostcodeLookup(...)
If you wish to add an additional field, include the paramater name from our address documentation.
Configuration
See our Address Finder Plugin Documentation if you wish to customise Address Finder.
See our Postcode Lookup Plugin Documentation if you wish to customise Postcode Lookup.